
この記事ははてなブログ時代に書いた記事です!
現在このブログ「しおりビルヂング」はWordpressに移行しています。
はてなブログって、初期設定だとPC版でもモバイル版でもヘッダにHatena Blogって表示されます。
▼PC版

▼モバイル版

左上にHatena Blogって出るじゃないですか
PC版は簡単に消えるのですが、モバイル版でこの左上の「Hatena Blog」のロゴの消し方がやっとわかりました。
[chat face=”d160a53f71104dc4e5ed3c300ba3ba79.jpg” name=”しおりんぐ” align=”left” border=”blue” bg=”none”]ググってもなかなか情報出てこなかったので苦労しました。[/chat]
左上にHatena Blogのロゴがあると、良くも悪くもこのブログ、はてな使ってるんだなーってわかりますよね。
[chat face=”d160a53f71104dc4e5ed3c300ba3ba79.jpg” name=”しおりんぐ” align=”left” border=”blue” bg=”none”]別にわかっても良いのですが、デザイン的にダサいし消したいなぁって思ってました[/chat]
目次
PCサイトの「Hetena Blog」ロゴの消し方
▼PC版はここのヘッダーの削除(PROのみ)にチェックを入れると消えます。

▼消えた!

でもモバイル版はこの操作では「Hatena Blog」のロゴが消えません。
[chat face=”d160a53f71104dc4e5ed3c300ba3ba79.jpg” name=”しおりんぐ” align=”left” border=”blue” bg=”none”]しかも調べても、モバイル版の消し方出てこない。。[/chat]
それでいろいろHTMLとかCSSとか勉強して、いじれるようになれば消せるようになると思ったのですが、ちょっと勉強しました。
https://www.shioring.com/mobile-hatenablog/でもはてなブログって直接的にヘッダーのHTML編集できない!!
いろいろHTMLやCSSの追加はできるけど、今あるHTMLは修正できない。。。
(で、認識あってますよね?)
モバイル版で左上のHatena Blogを消す方法
モバイル版で左上のHatena Blogを消す方法は以下の通りです。
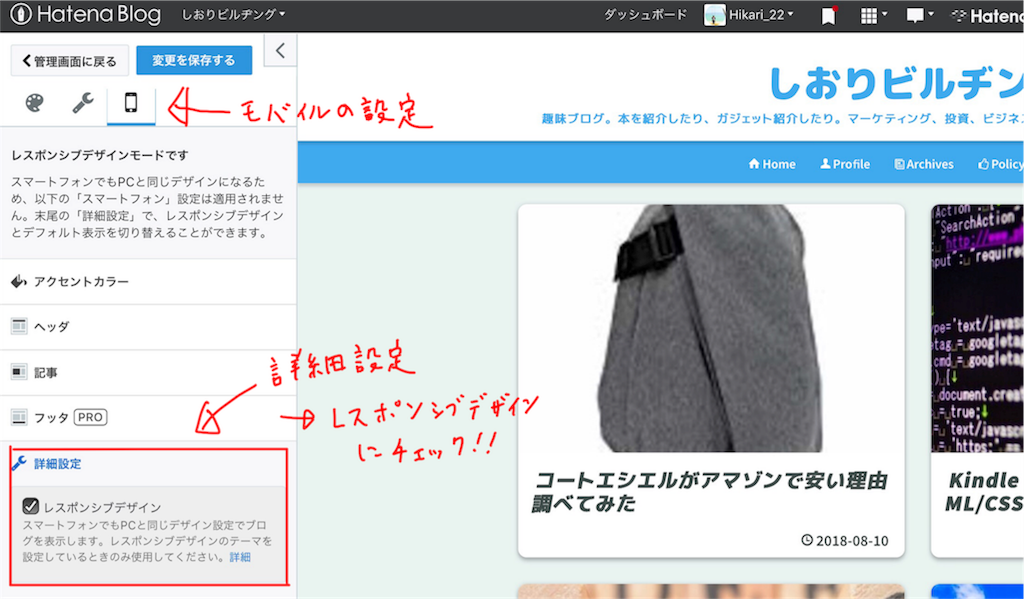
- レスポンシブデザイン対応のデザインにする
- レスポンシブデザインにチェックを入れる
- ヘッダを表示しないにチェックを入れる
▼はい、これで消えました!

一つ一つ解説していきます。
レスポンシブデザイン対応のデザインにする
そもそもレスポンシブデザインとは・・・
レスポンシブウェブデザイン (Responsive Web Design, RWD) は、閲覧者の画面サイズまたはウェブブラウザに応じてデスクトップウェブページが閲覧できることを目指したウェブデザインの手法。加えて、1つのウェブサイトで多様なデバイスを同様にサポートすることもレスポンシブウェブデザインのタスクに含まれている点を理解しておくことが重要である。
Wikipediaより
わかりにくいですけど、ざっくりいうとPCでもタブレットでもスマホでも、画面サイズに合わせて見やすいように同じデザインで自動的に切り替えようぜってことですね。
イメージは以下の図のように、自動的にPCとスマホで切り替えて見やすくなる感じ。

レスポンシブデザインにすることで、ユーザーは小さな画面のスマホでも見やすい。
管理者もデザイン管理が一つになり管理しやすい。
双方にメリットあるわけです。
ただはてなブログは初期設定だとレスポンシブデザインでなく、モバイル版は勝手にはてなのモバイル用オリジナルデザインになるんですね。
だからヘッダを表示しないにしてもPC版とモバイル版でデザインがリンクしていないのでヘッダーから「Hatena Blog」ロゴが消えません
- レスポンシブデザイン対応のデザインにする
- レスポンシブデザインにチェックを入れる
- ヘッダを表示しないにチェックを入れる
▼レスポンシブデザインにチェック

レスポンシブデザイン対応のデザインじゃないと、レスポンシブデザインにならないので注意!
なので、この手順を踏むことで
- PC版とモバイル版でデザインが共通になる
- ヘッダを表示しないを選択すると自動的にモバイル版のデザインにも適応される
こういうわけでモバイル版でもヘッダのHatena Blogが消えるようになったわけです!
「Hatena Bolog」ロゴ消し方まとめ
以上の手順で簡単に、モバイル版でもヘッダから「Hatena Blog」のロゴを消すことができました。
ついでにフッターも消すとはてなブログ感は一切消えます!
はてなの設定の「ヘッダを表示しない」が(PC版)となっているのでとてもわかりにくいですよね。
以上、ブログの左上の「Hatena Blog」を消す方法でした!
他のはてなブログ関連記事もチェック!
https://www.shioring.com/blog-instagram/ https://www.shioring.com/hatena-wordpress/